As developers, we spend long hours on our machines, shuffling between different applications. VSCode is one of the most popular code editors. With VSCode extensions, we can add features, themes, languages, and more to enhance our development workflows.
Here are some of my personal favorites
When writing code, on VSCode, there are many ways to keep our code synthetically correct and following the standard practice recommended by the general consent. One of the ways is to use a Linter.
ESLint statically analyzes your code to quickly find problems. ESLint is built into most text editors and you can run ESLint as part of your continuous integration pipeline. - ESLint
Link: marketplace.visualstudio.com/items?itemName..
Prettier is an opinionated code formatter, it automatically formats your code so you don't have to go through the stress of code formatting
Link: marketplace.visualstudio.com/items?itemName..
This is a must-have for Web developers working a lot with HTML and XML, CSS, JS, for example we might wanna change a <div> tag to <h1/>, with Auto rename tag, it automatically changes the closing tag from </div> to </h1>.

Link:marketplace.visualstudio.com/items?itemName..
Highlight web colors in your editor
With Color Highlight, you get to preview colors right in VSCode.
Link:marketplace.visualstudio.com/items?itemName..

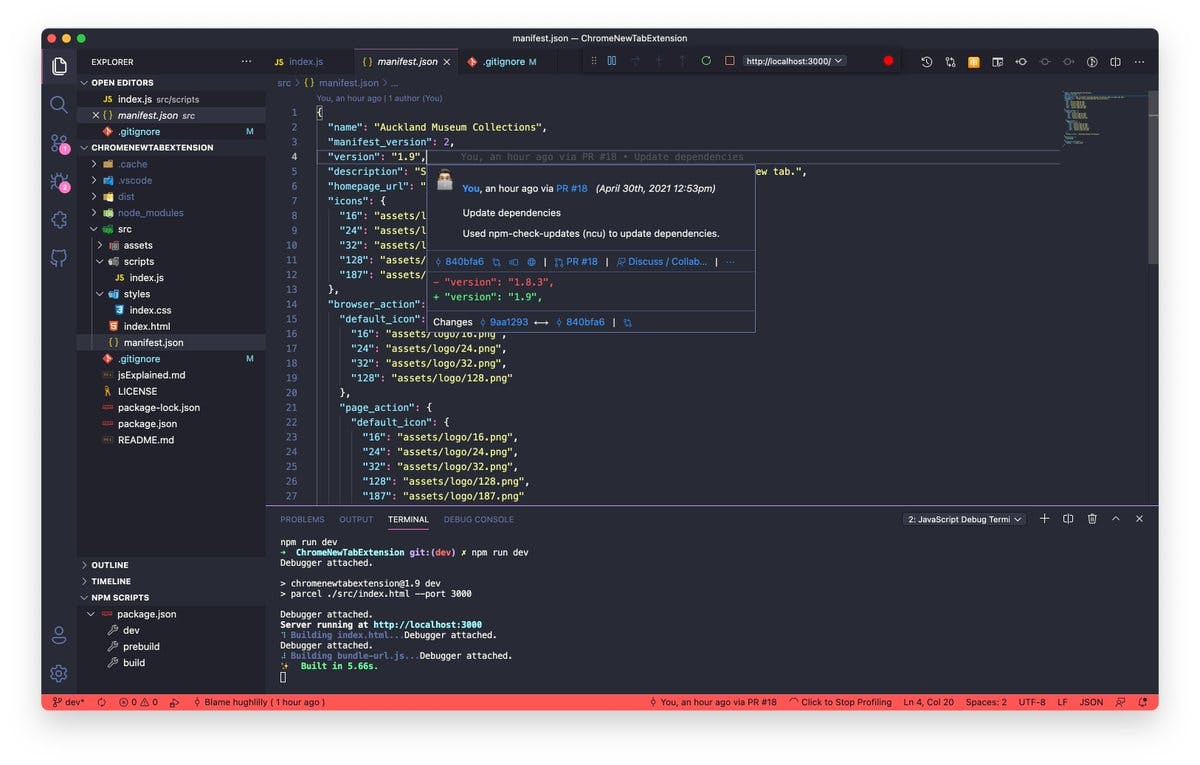
If you use Git regularly, then GitLens is a must-have extension, In fact, it is a highly recommended extension for developers who work across teams. GitLens give you the capability to know who and when a code was changed.
Link:marketplace.visualstudio.com/items?itemName..

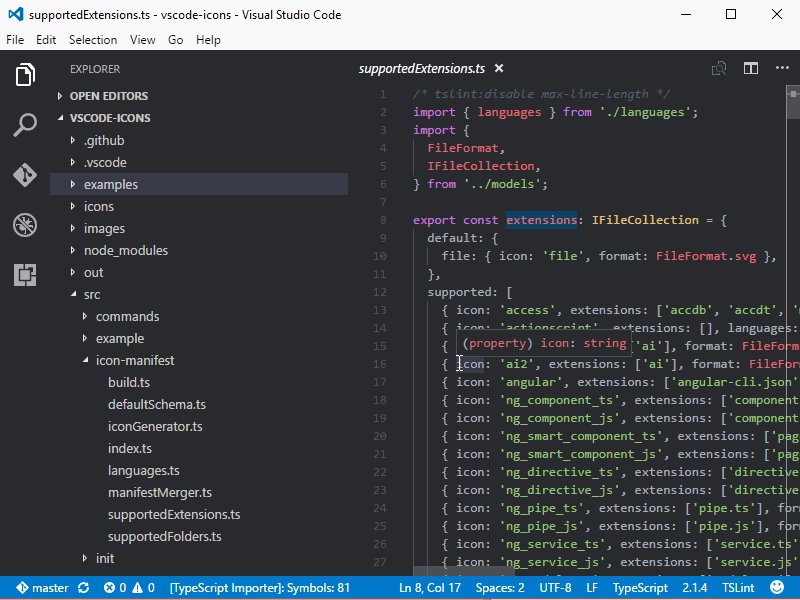
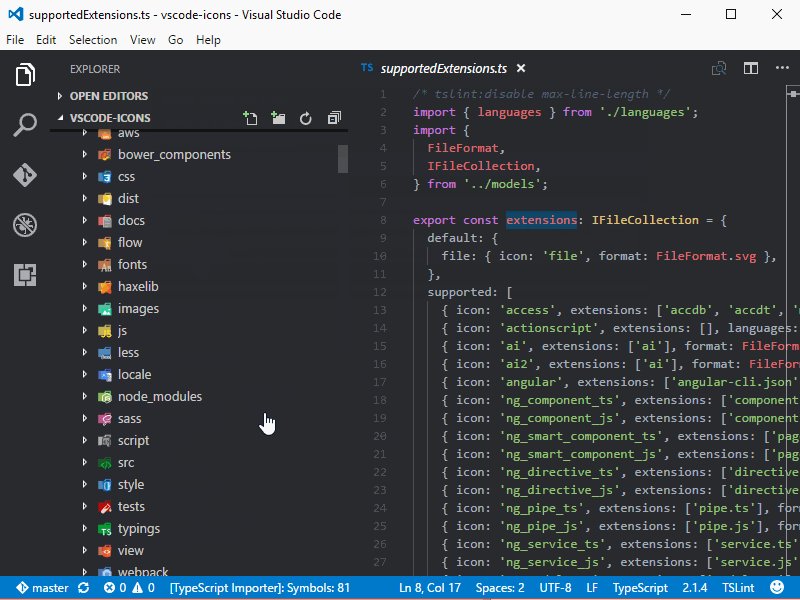
Another must-have extension for adding cool icons to files and folders.
Link:marketplace.visualstudio.com/items?itemName..
It matches brackets to be identified with colors.
Link:marketplace.visualstudio.com/items?itemName..
It allows you to synchronize settings, files, themes, and a lot of others across multiple machines using GitHub gist
Link:marketplace.visualstudio.com/items?itemName..

Take a Code snippet and share it as an image file.
Link:marketplace.visualstudio.com/items?itemName..
I wanna know more about your favorites VSCode extensions. Drop comments below